时间:2018-12-25 浏览量:
可以通过CSS设置网页中选中文字的颜色及文字背景色;
很多网站上面,拖动鼠标选中文字后,选中区域的颜色跟网站主题色彩是一样的,这样可以避免浏览器默认的选中背景色与页面主色调出现不协调。实现方式是在样式文件中增加如下代码(选中区域蓝色背景,白色字体):
::selection{background:yellow; color:red;}
::-moz-selection{background:yellow; color:red;}
::-webkit-selection{background:yellow; color:red;}大家不烦可以试试哦!
RELATED RECOMMEND
2018-12-25
返回网页顶部JS代码如下:// 滑动滚动条$(window).scroll(function(){// 滚动条距离顶部的距离 大于 200px时if($(window).scrollTop() >= 300){$(".floatTop").fadeIn(1000); // 开始淡入} else{$(".fl

2018-12-25
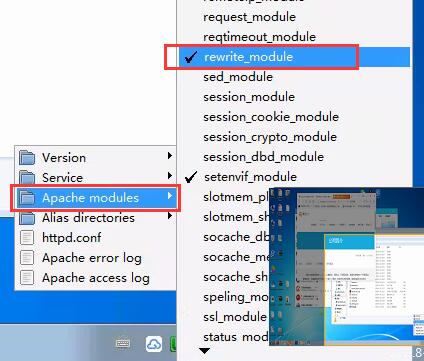
针对不同云服务器、虚拟主机,运行PHP的环境也有所不同,目前主要分为:Nginx、apache、IIS以及其他服务器。此文给大家分享如何隐藏ThinkPhp 伪静态URL中的index.php。【Nginx服务器】在原有的nginx重写文件里新增以下代码片段:location / {if (!-e $request_filename) {rewrite ^(.*)$ /in

2018-12-25
外贸网站的价值最重要的就是能给我们带来客户和订单!不管是谷歌的优化还是谷歌的广告,最后的转化都是要依附于网站来实现的。那么怎么做一个好的外贸网站呢?1)选择合适的国外主机制作外贸网站,建议选用国外的主机,推荐:siteground大公司,既便宜且性价比还很高,一般需求的网站一年仅需几百元。2)公司的定位如果我们计划做外贸网站,那么首先我们要清楚我们要搭建什么类型的外贸网站,对整个市场进行调研、国外

Copyright © 2012-2025世敏网络 版权所有 闽ICP备18026760号-1  闽公网安备 35020502000640号 网站地图 Sitemap 关键词聚合
闽公网安备 35020502000640号 网站地图 Sitemap 关键词聚合

