相关内容

Flex弹性布局详解
一、 弹性布局 在平时的我们常用的布局类型有以下几种: 1.浮动+定位 2.自适应(百分比) 3.响应式布局 4.弹性布局(Flex布局) 以下内容是比较常用的弹性布局,但块标签与行内块标签是有区别的。 优点:兼容性支持所有浏览器(Webkit内核的浏览器,要加上-webkit-),可以随用户的喜好进行调节,可以将任何一个容器指定为Flex布局。 缺点:因为弹性布局可调节,所以有巨

html 中的media属性
在css中我们使用media标签来区分调用哪个css样式,比如使用media="print"来表示当执行打印文档时,使用print.css样式。这样使得文档更有得于打印,如将页面宽度增宽、或屏蔽掉一些不需要打印的内容。<link href="styles/main.css" rel="stylesheet" type="t

theia-sticky-sideba实现侧栏滚动固定
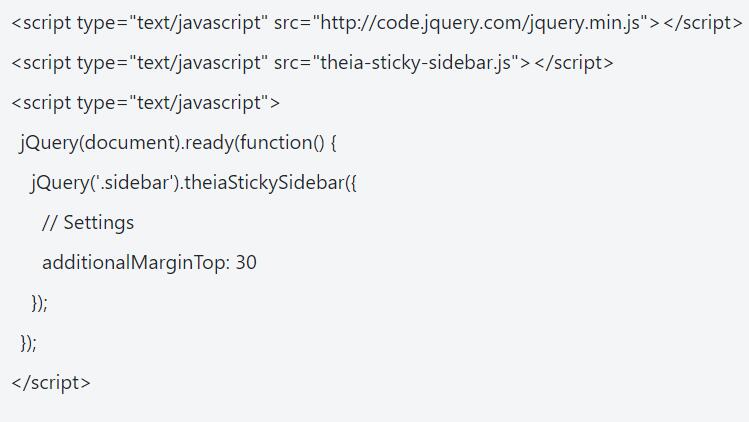
关于侧边栏跟随固定浮动效果网上一搜一大把,可真正能实现的没有几个。再加上需要手动修改代码,而教程写的都不那么完整详细,大家操作过程中就会遇到这样那样的问题。如:边栏遮挡底部footer、边栏会顶着页脚footer无限滚下去等等,这让对代码。今天就为大家奉上具体实现方法,不会代码的小白都会操作哦。为什么要使用边栏跟随效果?目前很多网站都在使用边栏跟随效果,也就是随着滚动条的滚动边栏跟着滑动或者固定的

thinkphp5.0模版常用标签(tp5模板调用标签)
模板标签模板文件可以包含普通标签和标签库标签,标签的定界符都可以重新配置。 普通标签用于变量输出和模板注释,普通模板标签默认以{ 和 } 作为开始和结束标识,并且在开始标记紧跟标签的定义,如果之间有空格或者换行则被视为非模板标签直接输出。 标签库标签可以用于模板变量输出、文件包含、条件控制、循环输出等功能,而且完全可以自己扩展功能。配置文件修改:变量输出 : 在控制器中我们给模板变量赋值$thi

新建的企业网站怎样让搜索引擎快速收录?
企业网站上线后,企业BOSS和SEOER最关心的莫过于网站收录了。要想在一个网站获得排名,前提是网站被收录,不管是首页排名还是内页排名,都需要收录,但网站被搜索引擎收录是否成为了SEOER心中的难题。今天就和大家讲解一下网站怎么才能快速被收索引擎收录?有些网站收录过低,原因可能有以下:一、网站收录低的原因有哪些?网站收录低给大家整理以下4点主要原因,大家可以对照看看自己网站收录低的原因是否就因为以