时间:2020-01-03 浏览量:
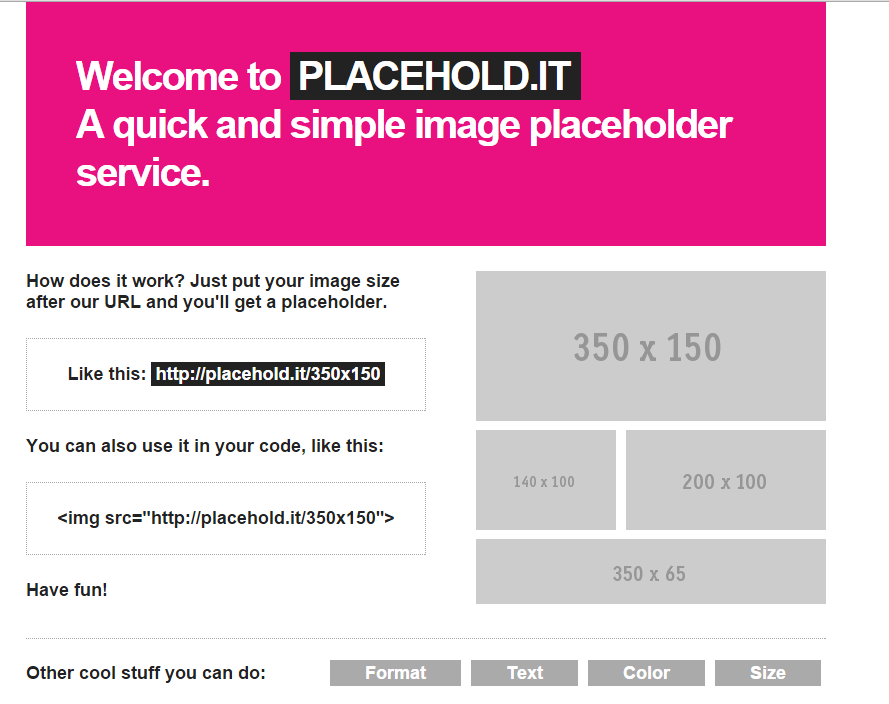
当我们进行网页设计时,经常会使用各种尺寸的图片。有时候我们用一个固定宽和高的div来进行代替,可是这样的效果不是很明显,而且还要进行各种各样的文字说明;或者我们得从网上寻找各种尺寸的图片然后上传上去,比较麻烦。此时如果有了placehold,就不用那么的麻烦了。placehold能够根据用户的需要生成各种尺寸的图片,同时配上自己的文字,而且还能根据自己的需要修改图片的背景颜色和文字颜色。
当然,此时肯定会有很多人说,dummyimage也是提供一模一样的功能的,可是很可惜,我们的梯子不够高。在我寻找dummyimage的替代工具时,无意间看到了placehold.it这个网站,虽然使用起来没dummyimage那么顺手,但是了解之后其实也蛮不错的。
上面简单的介绍了下placehold,现在来说下这个是如何使用的。
首先来简单的说下这个网站中图片的地址格式:
http://www.placehold.it/widthxheight/bgcolor/textcolor[&text=hello+world]
组成说明:
1. http://www.placehold.it: 网站地址。
2. widthxheight: 图片的宽(width)和高(height),注意width和height的中间是x,而不是*,如350x200;同时,height可以缺省,那么就默认height=width,此时生成的是边长为width的正方形图片。
3. bgcolor: 图片的背景颜色,值为6位的16进制数字,如ffffff, 7d7d7d等。
4. textcolor: 文字的颜色,可以单独缺省,也可以与bgcolor同时缺省,值与bgcolor相同。
5. &text=hello+world: 如果想要在图片上添加文字的话,那么就在整个url的最后追加上&text=文字,如果文字中间有空格的话,用+代替;该字段可以缺省,默认显示的是图片的宽和高。
需要特别注意的是:
* widthxheight必须是第一个参数;
* bgcolor/textcolor中,两个参数必须连着,中间不能不能插入其他的参数;
* &text= 如果有的话,必须是最后一个参数。
http://www.placehold.it/350x150/8B7355/B23AEE/&text=love+wenzi http://www.placehold.it/350x150/8B7355/B23AEE/
例如:http://www.placehold.it/350x150/

图片有着各种各样的格式后缀:.gif, .jpeg, .jpg, png等。placehold也能添加图片的格式后缀,这些可以后缀可以添加到 widthxheight, bgcolor或textcolor的任意一个参数后面,如:
http://www.placehold.it/350x150.png/8B7355/B23AEE/ http://www.placehold.it/350x150/8B7355.gif/B23AEE/ http://www.placehold.it/350x150/8B7355/B23AEE.jpg/
RELATED RECOMMEND
2020-01-03
外贸电商领域 Twitter 已成为一种极具潜力的推广工具,能够为外贸网站快速导入大量流量,是外贸电商发展的时代趋势。一、将 Twitter 和外贸网站关联起来(一)添加 Twitter 分享按钮在网站添加 Twitter 分享按钮意义重大。这不仅方便客户将网站产品、内容分享到他们自己的 Twitter,更关键的是,每当网站更新产品或文章时,我们自己要把更新内容分享到自己的 Twitter 上。如

2020-01-03
在如今这个网络盛行的时代,富媒体已然不是什么新奇玩意儿,尤其是谷歌广告里屡屡现身的富媒体呈现样式,着实让人看得目不暇接。不过,鲜为人知的是,自然排名结果之中其实同样潜藏着形形色色的富媒体内容。这些富媒体元素仿若一把充满魔力的钥匙,哪怕咱们的网站在搜索结果里的排名欠佳(例如处于首页非前三的位置),却也能借助它们叩开与更多用户互动交流的大门,使得原本白热化的关键词排名角逐不再那般惨烈。那么,作为 SE

2020-01-03
外贸网站提示用户是否接受cookie是因为cookie对网站及用户都有好处,但同时也可能对用户的隐私造成影响。Cookie是一种小型文档,由网站发送到用户的设备上,用于记录用户的行为和偏好,从而提供个性化的浏览体验。它们可以记录用户的登录状态、购物车信息等,以便用户下次访问时无需重新输入。同时,cookie还帮助网站分析用户行为,如页面浏览量、停留时间和点击次数等,为网站

Copyright © 2012-2025世敏网络 版权所有 闽ICP备18026760号-1  闽公网安备 35020502000640号 网站地图 Sitemap 关键词聚合
闽公网安备 35020502000640号 网站地图 Sitemap 关键词聚合

